The problem
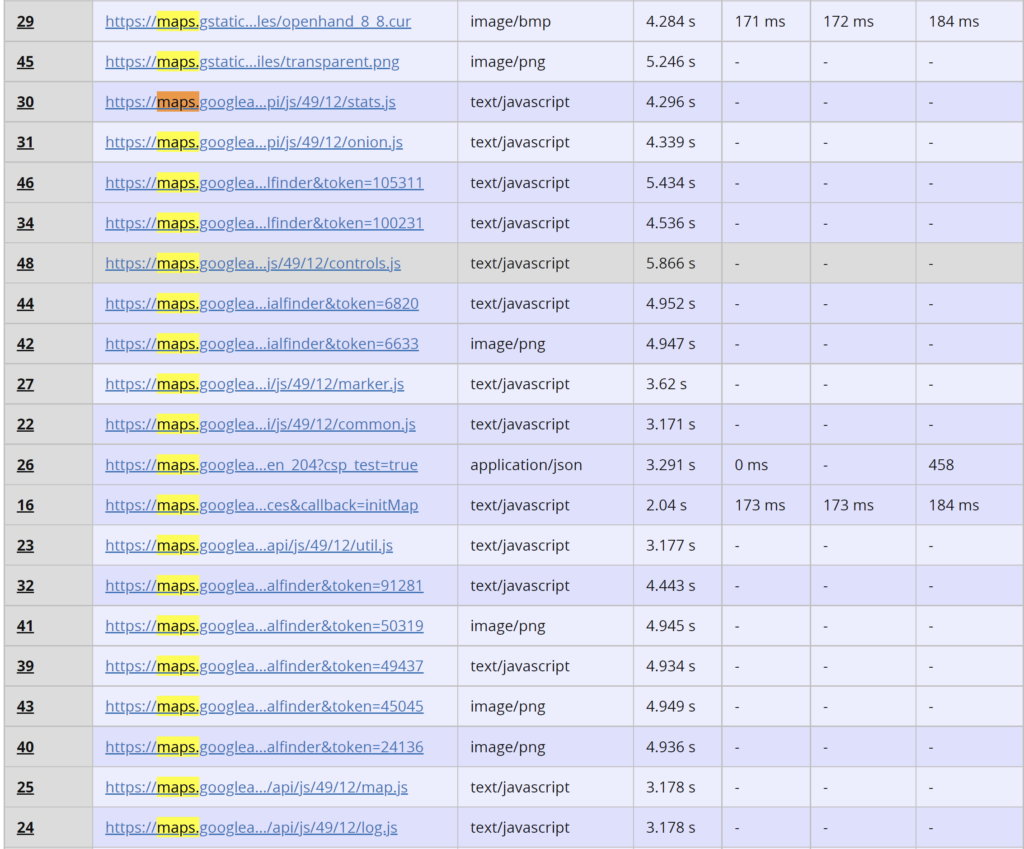
The integration of Google Maps unfortunately causes many requests, as you can see in the following illustration from the webpagetest.org tool:

The standard iframe integration of the Google Maps map ensures that over 20 requests are made to Google with each page view.
The simple solution to significantly reduce HTTP requests
I often replace such Google Maps iframes with screenshots of Google Maps maps, which I then link to. You can then plan your route directly on Google Maps. A Google Maps copyright notice should then be placed below the image.
This method makes it easy to reduce the number of requests from 21 in this case to a single request. This ensures a better Google PageSpeed score and a better overall load time.
Another advantage is that you no longer have to block the map with a cookie bar when you call up a page, as a connection to Google is no longer established.
An alternative to this approach would be to add the lazy attribute to the iframe tag for embedding Google Maps so that the map loads asynchronously. However, this only ensures that the iframe is loaded asynchronously and does not block the rendering of the page. This alternative does not reduce the number of resources to be called up. The card must then also continue to be blocked with a cookie bar in conjunction with a content blocker until user consent is given.