Achieving a good Google PageSpeed Score (Mobile: >= 90) can sometimes be challenging. It is often very difficult, especially due to the integration of many JavaScript files. Nevertheless, you usually need all these scripts and cannot simply remove them, but you can certainly check whether it is possible to load some of these files only through user interaction with the page and not immediately when the page is called up. These resources are then no longer evaluated in the Google PageSpeed Scores, so they fall out, which will have a clearly positive influence on the score.
Caution: It is important to note that the procedure described below should not be used for website tracking (e.g. Facebook Pixel, Google Analytics, etc.) or for content with ranking relevance. There is a risk of loss of ranking and data. Likewise, no scripts should be loaded that have an influence on the so-called content “above the fold” or on the first view rendering.
Potential analysis
In the Google PageSpeed Insights diagnostic report, you can easily see from the following checks whether there is potential for optimizing the JS script files. The first step is to collect the script files that stand out in the various diagnostic reports.
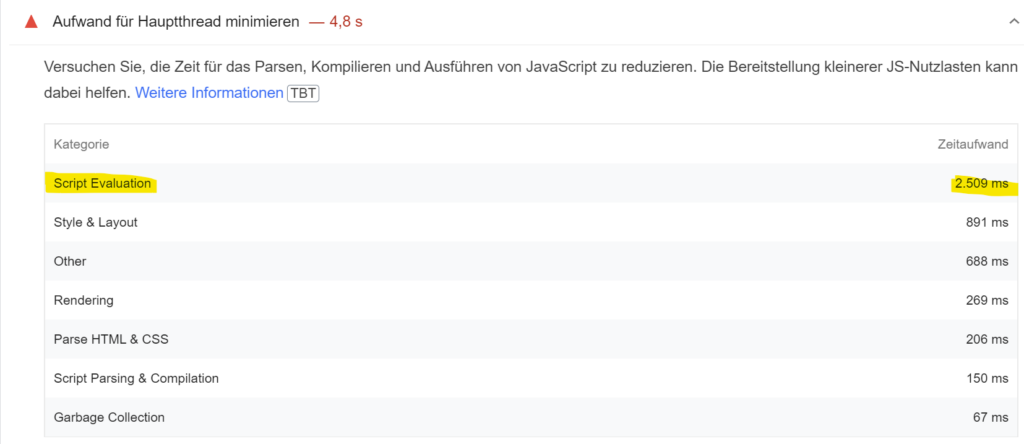
- Minimize effort for the main thread: Script Evaluation
- Reduce JavaScript execution time
- Avoid chaining critical requests
- Keep the number of requests low and the transfer size small
- Avoid long main thread tasks
- Remove resources that block rendering
- Compress JavaScript
- Establish a preliminary connection to required origins
- Prevent outdated JavaScript from being provided in modern browsers
- Avoids very large network payloads
- Minimize third-party usage

Evaluation
The question is: Which of these resources represent a potential for reloading only after user interaction? Where would later reloading be uncritical? The scripts that you initially “collected” in the first step usually become significantly fewer on closer inspection.
General implementation
The first step is to define what is meant by a user interaction, as this is the trigger for reloading the resources identified in the previous step.
User interactions with the site can be:
- Scroll
- Mouse movement
- Click
- Touch (mobile devices)
If you want to make sure that the resources are still loaded in any case, you could set up an additional fallback. The fallback could execute the scripts to be reloaded or load the files for them after a few seconds (e.g. 7 – 10).
Implementation with WordPress
There is already a solution for the WordPress CMS. The plugin is called “Flying Scripts” and can be found in the WordPress plugin directory. Depending on the website and other plugins used, however, incompatibilities can also occur, which is why such a solution can also be developed manually with not too much effort. I have already done this for reloading videos, as a lot of bytes can also be saved for this use case.