Increasing rendering performance through the use of CSS
The rendering performance of a website plays a decisive role in the conversion of HTML code into visible pixels in the web browser. In this article, we will look at how CSS can be used to improve rendering performance and thus optimize the loading time of a website.
Why is rendering performance important?
The rendering process goes through various phases such as scripting, rendering, layout, drawing and compositing. Efficient use of these phases is crucial for the overall performance of a website. Slow rendering speeds can lead to a poor user experience and even affect the ranking of a website in search engines.
- Scripting: In this phase, the JavaScript code of the website is executed. The browser analyzes and executes the code to enable dynamic manipulation of the website. This includes loading additional resources, updating content and handling user interactions.
- Rendering: During rendering, the HTML code is converted into the Document Object Model (DOM) and the CSS code into the CSS Object Model (CSSOM). These models represent the structure and styling of the website and enable the browser to display the content correctly.
- Layout: In the layout phase, the browser calculates the exact position and size of each element on the page. Based on the DOM and CSSOM, the so-called render tree is created, which contains the hierarchical structure of the visible elements. This phase is also known as “reflow”.
- Draw: In the next step, the render tree is converted into visual elements. The browser paints the individual elements onto a raster graphic, taking colors, text, images and other visual attributes into account. This is also known as “painting”.
- Compositing: In the final phase, the various drawn layers are put together and displayed on the screen. This phase ensures that animations, transitions and other visual effects are displayed smoothly and without delays.
Smooth and optimized execution of these phases is crucial to ensure fast loading times and high performance. Developers can significantly improve the performance of their websites by using best practices such as minimizing JavaScript, optimizing CSS and making efficient use of layout techniques.
The role of CSS in rendering optimization
A significant development to improve rendering performance is the introduction of the CSS property ‘content-visibility’. This feature allows the browser to skip the rendering of elements outside the visible area, which speeds up the initial loading and improves the responsiveness of the page.
A concrete example of how to use `content-visibility` is the following:
.offset_content {
content-visibility: auto;
}
With this CSS code, the element with the class `.offset_content` is rendered by default by using the default behavior of the browser. This means that the element is rendered as soon as it appears in the visible area of the viewport.
Further attributes of `content-visibility`
The `content-visibility` property has additional attributes that extend its functionality:
- visible: The element is rendered immediately, regardless of whether it is in the visible area of the viewport or not.
- hidden: The element is not rendered and is invisible until it appears in the visible area of the viewport.
- clip: The element is rendered but clipped outside the visible area until it appears in the viewport.
The selection of the right attribute depends on the requirements and the behavior of the respective website.
Comparison of content visibility with lazy loading
Compared to lazy loading, where the loading of elements is delayed until they are needed, the use of `content-visibility` allows the browser to render elements and their content before they are needed. This enables a faster response to user input and improves the overall performance of the website.
CSS Content Visibility Experiment
To improve the performance of the website rendering, all elements that are not in the immediately visible area of the screen when the website is initially loaded without scrolling are simply provided with the code specified above. A minimum height is also specified. To do this, I measured the height of the individual website elements and then set the minimum height of the smallest element in the CSS for all elements as in the example below. However, the specified height can also be exceeded. The code would then look like this:
.offset_content {
content-visibility: auto;
contain-intrinsic-size: 1px 1500px;
}
What does CSS contain-intrinsic-size do?
This property is used to define an intrinsic size for elements whose content is not initially rendered by the browser because they are outside the viewport.
Without a fixed intrinsic size, the browser would not know how much space to reserve for the unrendered element, which can lead to layout jumps when the element is rendered later.
contain-intrinsic-size defines a width and height that the browser uses to reserve space for the element, even if its actual content has not yet been rendered.
What has optimization using CSS Content Visibility achieved?
For the start page of ladezeit-optimierung.com, I have added the CSS class .offset_content to all elements that are not in the immediately visible area of the page and added the above CSS code in the CSS stylesheet.
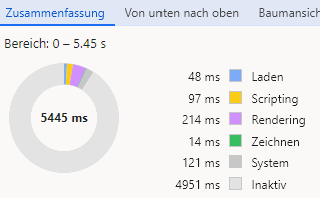
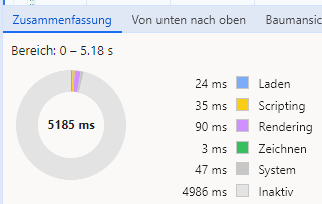
The measurements on the following graphs show the success of the optimization measure:
- 57.94 % less rendering time
- 78.57% less time for presentation


- Reduction of layout effort: Elements that are not immediately visible are rendered later.
- Less rendering effort: This also requires less CPU time.
- INP: Faster response to user interactions, as the rendering effort is lower.
- HTML DOM: More efficient use of resources through reduced rendering and memory requirements for non-visible elements, which leads to a significant increase in performance, especially with large DOM structures.
- Simple implementation: The attribute can be applied easily and specifically.
A conclusion on CSS Content Visibility
Effective control of the rendering of website content is crucial for the performance and user-friendliness of a website. By using CSS properties such as ‘content-visibility’, web developers can improve the rendering performance and thus optimize the loading time. This not only contributes to a better user experience, but can also help to improve the ranking of the website in search engines.
These optimizations are particularly useful for pages with a lot of content or for applications that have to load and render many elements dynamically, such as long scroll pages or single-page applications (SPAs).