Steigerung der Rendering-Leistung durch den Einsatz von CSS
Die Rendering-Leistung einer Website spielt eine entscheidende Rolle für die Umwandlung des HTML-Codes in sichtbare Pixel im Webbrowser. In diesem Artikel werden wir uns damit beschäftigen, wie CSS verwendet werden kann, um die Rendering-Leistung zu verbessern und somit die Ladezeit einer Website zu optimieren.
Warum ist die Leistung des Renderings wichtig?
Der Prozess des Renderings durchläuft verschiedene Phasen wie Scripting, Rendering, Layout, Zeichnen und Compositing. Eine effiziente Nutzung dieser Phasen ist von entscheidender Bedeutung für die Gesamtleistung einer Website. Langsame Rendering-Geschwindigkeiten können zu einer schlechten Benutzererfahrung führen und sogar das Ranking einer Website in Suchmaschinen beeinträchtigen.
- Scripting: In dieser Phase wird der JavaScript-Code der Website ausgeführt. Der Browser analysiert und führt den Code aus, um die dynamische Manipulation der Webseite zu ermöglichen. Dies umfasst das Laden von zusätzlichen Ressourcen, das Aktualisieren von Inhalten und die Handhabung von Benutzerinteraktionen.
- Rendering: Während des Renderings wird der HTML-Code in das Document Object Model (DOM) und der CSS-Code in das CSS Object Model (CSSOM) umgewandelt. Diese Modelle repräsentieren die Struktur und das Styling der Webseite und ermöglichen es dem Browser, die Inhalte korrekt darzustellen.
- Layout: In der Layout-Phase berechnet der Browser die genaue Position und Größe jedes Elements auf der Seite. Basierend auf dem DOM und CSSOM wird der sogenannte Render Tree erstellt, der die hierarchische Struktur der sichtbaren Elemente beinhaltet. Diese Phase wird auch als „Reflow“ bezeichnet.
- Zeichnen: Im nächsten Schritt wird der Render Tree in visuelle Elemente umgewandelt. Der Browser malt die einzelnen Elemente auf eine Rastergrafik, wobei Farben, Texte, Bilder und andere visuelle Attribute berücksichtigt werden. Dies wird auch als „Painting“ bezeichnet.
- Compositing: In der letzten Phase werden die verschiedenen gezeichneten Ebenen zusammengesetzt und auf dem Bildschirm angezeigt. Diese Phase sorgt dafür, dass Animationen, Übergänge und andere visuelle Effekte flüssig und ohne Verzögerungen dargestellt werden.
Eine reibungslose und optimierte Durchlaufung dieser Phasen ist entscheidend, um schnelle Ladezeiten und eine hohe Performance zu gewährleisten. Entwickler können durch den Einsatz von Best Practices wie der Minimierung von JavaScript, der Optimierung von CSS und der effizienten Nutzung von Layout-Techniken die Leistung ihrer Webseiten erheblich verbessern.
Die Rolle von CSS in der Rendering-Optimierung
Eine bedeutende Entwicklung zur Verbesserung der Rendering-Leistung ist die Einführung der CSS-Eigenschaft `content-visibility`. Diese Eigenschaft ermöglicht es dem Browser, das Rendering von Elementen außerhalb des sichtbaren Bereichs zu überspringen, was das initiale Laden beschleunigt und die Reaktionsfähigkeit der Seite verbessert.
Ein konkretes Beispiel, wie man `content-visibility` verwenden kann, ist folgendes:
.offset_content {
content-visibility: auto;
}
Mit diesem CSS-Code wird das Element mit der Klasse `.offset_content` standardmäßig gerendert, indem das Standardverhalten des Browsers verwendet wird. Dies bedeutet, dass das Element gerendert wird, sobald es im sichtbaren Bereich des Viewports erscheint.
Weitere Attribute von `content-visibility`
Die `content-visibility`-Eigenschaft verfügt über weitere Attribute, die ihre Funktionalität erweitern:
- visible: Das Element wird sofort gerendert, unabhängig davon, ob es im sichtbaren Bereich des Viewports liegt oder nicht.
- hidden: Das Element wird nicht gerendert und ist unsichtbar, bis es im sichtbaren Bereich des Viewports erscheint.
- clip: Das Element wird gerendert, jedoch außerhalb des sichtbaren Bereichs abgeschnitten, bis es im Viewport erscheint.
Die Auswahl des richtigen Attributs hängt von den Anforderungen und dem Verhalten der jeweiligen Website ab.
Vergleich von Content Visibility mit Lazy Loading
Im Vergleich zu Lazy Loading, bei dem das Laden von Elementen verzögert wird, bis sie benötigt werden, ermöglicht die Verwendung von `content-visibility` dem Browser, Elemente und deren Inhalte zu rendern, bevor sie benötigt werden. Dadurch wird eine schnellere Reaktion auf Benutzereingaben ermöglicht und die Gesamtleistung der Website verbessert.
CSS Content Visibility Experiment
Um die Leistung des Website-Renderings zu verbessern, werden einfach alle Elemente, die sich beim initialen Laden der Website ohne scrollen nicht im sofort sichtbaren Bereich des Screens befinden mit dem oben angegebenen Code versehen. Zusätzlich wird eine Mindesthöhe angegeben. Dazu habe ich die Höhe der einzelnen Website-Elemente gemessen und dann im Anschluss die Minimalhöhe des kleinsten Elements im CSS für alle Elemente wie im Beispiel unten gesetzt. Die angegebene Höhe kann jedoch auch überschritten werden. Der Code würde dann wie folgt aussehen:
.offset_content {
content-visibility: auto;
contain-intrinsic-size: 1px 1500px;
}
Was bewirkt CSS contain-intrinsic-size?
Diese Eigenschaft wird verwendet, um eine intrinsische Größe für Elemente festzulegen, deren Inhalt vom Browser zunächst nicht gerendert wird, weil sie außerhalb des Viewports liegen.
Ohne eine festgelegte intrinsische Größe könnte der Browser nicht wissen, wie viel Platz für das nicht gerenderte Element reserviert werden muss, was zu Layout-Sprüngen führen kann, wenn das Element später gerendert wird.
contain-intrinsic-size definiert eine Breite und Höhe, die der Browser verwendet, um den Platz für das Element zu reservieren, auch wenn dessen tatsächlicher Inhalt noch nicht gerendert ist.
Was hat die Optimierung mittels CSS Content Visibility bewirkt?
Für die Startseite von ladezeit-optimierung.com habe ich alle Elemente, die sich nicht im sofort sichtbaren Bereich der Seite befinden mit der CSS-Klasse .offset_content versehen und den oben angegebenen CSS-Code im CSS Stylesheet hinzugefügt.
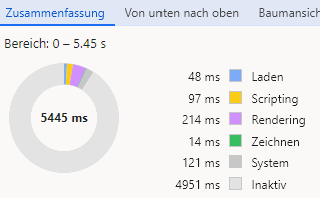
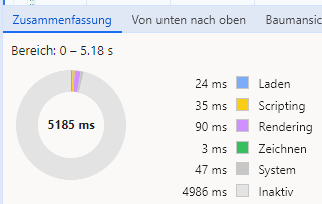
Die Messungen auf den folgenden Grafiken zeigen den Erfolg der Optimierungsmaßnahme:
- 57,94 % weniger Rendering-Zeit
- 78,57% weniger Zeit für die Darstellung


- Reduzierung des Layout-Aufwands: Elemente, die nicht sofort sichtbar sind, werden erst später gerendert.
- Weniger Rendering-Aufwand: Dadurch wird auch weniger CPU-Zeit beansprucht.
- INP: Schnellere Reaktion auf Nutzerinteraktionen, da der Rendering-Aufwand geringer ist.
- HTML DOM: Effizientere Ressourcennutzung durch reduzierte Rendering- und Speicheranforderungen für nicht sichtbare Elemente, was insbesondere bei großen DOM-Strukturen zu einer signifikanten Leistungssteigerung führt.
- Einfache Implementierung: Das Attribut kann leicht und gezielt angewendet werden.
Ein Fazit zu CSS Content Visibility
Die effektive Steuerung des Renderings von Webseiteninhalten ist entscheidend für die Leistung und Benutzerfreundlichkeit einer Website. Durch die Verwendung von CSS-Eigenschaften wie `content-visibility` können Webentwickler die Rendering-Leistung verbessern und somit die Ladezeit optimieren. Dies trägt nicht nur zu einer besseren Nutzererfahrung bei, sondern kann auch dazu beitragen, das Ranking der Website in Suchmaschinen zu verbessern.
Diese Optimierungen sind besonders nützlich für Seiten mit viel Inhalt oder für Anwendungen, die viele Elemente dynamisch laden und rendern müssen, wie zum Beispiel lange Scrollseiten oder Single-Page-Applications (SPAs).