Was versteht man unter Web Performance Monitoring?
Beim Web Performance Monitoring wird die Leistung einer Website gemessen und überwacht. Das Monitoring hilft, Leitungsprobleme zu identifizieren und diese Probleme zu lösen.
Durch ein solches Monitoring lässt sich die Nutzererfahrung verbessern, was wiederum zu höheren Umsätzen führen kann. Für das Website-Monitoring werden spezialisierte Tools eingesetzt, welche Daten zu verschiedenen Metriken sammeln.
Worin unterscheiden sich synthetisches Monitoring und Real User Monitoring (RUM)?
Unter synthetischem Monitoring versteht man Tests unter Labor-Bedingungen, die aktiv durch einen Nutzer ausgeführt werden. Mit Tools, wie beispielsweise webpagetest.org oder Google PageSpeed Insights führt man diese Tests als Leistungssimulation einzelner Seiten einer Website durch.
Das synthetische Monitoring ist vor allem für das Testing im Entwicklungs- und Optimierungsprozess gut geeignet. Es simuliert aber immer nur einen einzelnen Nutzer. Man kann solche Tests beispielsweise für Performance-Benchmarks nutzen, muss aber dabei berücksichtigen, dass die Ergebnisse nicht die realen Bedingungen widerspiegeln, da keine menschlichen Interaktionen mit der Website erfolgen und viele Faktoren, die den Website-Nutzer betreffen, somit unberücksichtigt bleiben.
Beim Real User Monitoring (RUM) oder auch End-Nutzer-Monitoring wird die reale Nutzererfahrung durch das Tracking von echten Nutzerdaten erfasst. Neben der Ladezeit werden auch Daten zur Interaktion jedes einzelnen Nutzers mit der Website (z.B. INP) gemessen. Durch Real User Monitoring kann man die echte Nutzerzufriedenheit messen und Anomalien bei Besuchern mit einer schlechten Nutzererfahrung erkennen. Dabei spielen auch Daten, wie Browser, Arbeitsspeicher, Betriebssystem, Internetgeschwindigkeit, Endgerät und Standort des Nutzers eine Rolle.
Für das Tracking wird ein Code Snippet (JavaScript) in die Website eingebunden. Die Datenerfassung erfolgt somit passiv ohne, dass jemand eine Messung manuell anstoßen muss. Beim passiven Web Performance Monitoring kann man sowohl synthetische Messungen (Labor-Tests) automatisiert durchführen lassen, als auch die reale User Experience mittels Real User Monitoring (RUM) erfassen. Optimalerweise kombiniert ein automatisiertes Web Performance Monitoring die Vorzüge von synthetischen Tests der Web Vital und Core Web Vital Metriken mit Daten aus echten Nutzererfahrungen durch RUM.
Der Einfluss des Google PageSpeed Scores auf die Suchmaschinenoptimierung
Der Google PageSpeed Score ist selbst kein Rankingfaktor, die einzelnen Core Web Vitals (LCP, FID und CLS) wiederum schon. In diesem Zusammenhang sind aber lediglich die von Google durch die Nutzer des Chrome Browsers gemessenen echten Nutzererfahrungen essentiell. Die Datenquelle für die Chrome-Nutzerdaten ist der Chrome User Experience Report (CrUX). Die ermittelten Felddaten kann man u.a. über die Google API, Google PageSpeed Insights und die Google Search Console abrufen.
Die von Google gemessenen aggregierten Core Web Vital (CWV) Felddaten der letzten 28 Tage fließen in die Page Experience mit ein. Neben den drei CWV sind auch die Mobilfreundlichkeit der Seite, die Sicherheit durch das HTTPS-Protokoll (SSL-Schutz) und das richtige Handling von Dialogfeldern wichtig.
Chrome User Experience Report (CrUX)
Die CrUX-Daten stehen jedem frei zugänglich zur Verfügung und spiegeln verglichen mit synthetischen Einzeltests durch Browser-Simulationen echte Nutzererfahrungen wider. Die Daten erlauben es daher eine realistischere Aussage darüber zu treffen, inwiefern die Ladezeit einer Website für den Nutzer ein gutes Nutzererlebnis bietet.
Aber leider hat auch der Chrome User Experience Report einige Nachteile:
- Ergebnisse liegen nur vor, wenn der Website-Traffic einen bestimmten Schwellenwert erreicht. Wenig besuchte Websites werden nicht in die Datenbank aufgenommen.
- Die Daten im Report sind 28 Tage alt.
- Alle Daten sind lediglich aggregiert.
Was sind die Vorteile von Real User Monitoring?
- Ein RUM-Tool überwacht die jeweilige Website in Echtzeit. Dadurch können Probleme sofort erkannt werden. Mit Hilfe der Google Search Console und Google PageSpeed Insights kann man zwar auch Web Vital Metriken der Website-Nutzer in Erfahrung bringen (CrUX-Daten), jedoch sind diese lediglich aggregiert und 28 Tage alt.
- Für Seiten mit wenig Traffic liefert Google gar keine Nutzerdaten:
- Für andere Websites gibt es nicht für alle analysierten Unterseiten Google-Daten, sodass dann auf den Ursprung (meist die Startseite) zurückgegriffen wird.
- Ein Real User Monitoring liefert detaillierte Informationen zur Website-Nutzung zur Ermittlung von Engpässen und Schwachstellen der Website.
- Mit einem RUM-Tool kann der Erfolg von Deployments überwacht werden.
- Besondere Trends in der Website-Nutzung können schnell erkannt und Verbesserungsmaßnahmen für eine optimierte UX abgeleitet und implementiert werden.
- Die Auswirkung von First und Third Party Diensten lassen sich über ein Web Performance Monitoring Tool ermitteln, um beispielsweise durch diese Informationen Metriken wie den Interaction to Next Paint (INP) zu optimieren.
Welche Web Performance Monitoring Tools sind empfehlenswert?
Auf dem Markt gibt es einige Tools zur Messung von RUM-Daten. Ich habe die beiden Tools RUMvision und Speedcurve implementiert und getestet.
Bei Speedcurve schätze ich die sehr intuitive Benutzer-Oberfläche und die Alerts bei Veränderungen oder Überschreitung bestimmter Grenzwerte (Performance Budgets).
RUMvision punktet u.a. durch den Serverstandort für Tool-Hosting und Datenhaltung (EU) und auch beim Preis.
Warum erhöht Real User Monitoring den ROI?
Zufriedenere Nutzer führen ganz automatisch auch zu einer Optimierung des Return on Investments (ROI) durch:
- Steigerung der Nutzerzufriedenheit
- Verbesserung der Conversion-Rate
- Verringerung der Absprungrate
- Erhöhung der Verweildauer
- Umsatzsteigerung
Verringerung von Adspends durch RUM
Adspends lassen sich durch den Einsatz eines Real User Monitorings deutlich optimieren:
Tracking-Parameter (wie bspw. „gclid“) sorgen dafür, dass Seiten häufig ohne Caching ausgeliefert werden und somit Nutzer, die über Werbeanzeigen auf die Website gelangen, eine deutlich schlechtere Website-Performance haben als die Besucher über die organische Web-Suche oder die Direktaufrufe. Dies resultiert dann darin, dass weniger Käufe/Anfragen durch die Ad Kampagnen erzielt werden, als bei einer besseren Performance möglich wäre. Der nachfolgende Screenshot veranschaulicht die Problematik:
Wie gut ist die Website-Performance des Wettbewerbs?
Echte Nutzerdaten (RUM) der Konkurrenten kann man natürlich nicht einsehen.
Aber Tools, wie bspw. RUMvision und auch Speedcurve bieten die Möglichkeit, dass die Web Vital KPI der Wettbewerber überwacht und mit den eigenen verglichen werden können. Dazu ruft das Tool Daten über die Google-Schnittstelle ab. Daher stehen diese Daten leider nur 28 Tage verzögert zur Verfügung.
Dennoch hilft ein solcher Benchmark Trends und Verbesserungsmöglichkeiten zu erkennen.
Wie datenschutzkonform arbeitet ein RUM-Tool?
Ich habe das Real User Monitoring Tool RUMvision getestet und die folgenden Erkenntnisse in Bezug auf den DSGVO konformen Einsatz in Deutschland erlangen können:
- Das Tool sammelt keine personenbezogenen Daten, wie IP-Adresse, Namen, E-Mail-Adressen oder andere Kennzahlen, die einen Benutzer identifizieren könnten.
- Die durch das Tool erfassten Daten werden innerhalb der EU gehostet und verarbeitet.
- Mit dem Anbieter kann ein Vertrag zur Auftragsdatenverarbeitung geschlossen werden. Dazu stellt RUMvision ein Muster bereit.
- Ein erweitertes Tracking zur Erfassung des Herkunftslandes der Nutzer ist möglich, aber standardmäßig deaktiviert. Bei internationalem Traffic macht es Sinn, dass man die Option aktiviert.
- Der Cookie des Tools kann auch deaktiviert werden, dann leidet allerdings die Leistungsfähigkeit des Tools etwas.
- Für die Datenschutzerklärung wird von RUMvision ein Datenschutzpassus bereitgestellt.
Was kostet ein RUM-Tool?
Die Kosten stehen meist in Abhängigkeit zu der Anzahl an monatlichen Page Impressions und können auf der Seite des jeweiligen Tool-Anbieters eingesehen werden, daher kann hier keine pauschale Aussage über den Preis eines solchen Tools getroffen werden.
Bei dem Anbieter Speedcurve entscheidet außerdem die gewünschte Anzahl an synthetischen Tests über den Preis.
Die Kosten für ein solches Tool lassen sich grundsätzlich über die Anpassung der Sampling Rate (Erfassung eines bestimmten Prozentsatzes der User Sessions) oder über URL Ein- bzw. Ausschlüsse reduzieren.
Kostenloses RUM-Tracking für WordPress
Für das CMS WordPress nutze ich seit einiger Zeit das folgende WordPress-Plugin, welches der Niederländer Arjen Karel zur Verfügung stellt. WP RUM bietet Website-Betreibern und -Entwicklern die Möglichkeit, die Core Web Vital Metriken in Echtzeit zu überwachen, um Leistungsprobleme zu identifizieren und Websites zu optimieren.
Im WordPress-Dashboard sieht man bereits, ob es Handlungsbedarf gibt. Eine genauere Aufschlüsselung findet nach einem Klick auf „View all RUM data“ statt.
![]()
WP RUM stellt ein leistungsstarkes Werkzeug dar, das Website-Betreibern und -Entwicklern dabei hilft, die Leistung ihrer Websites zu verbessern und die Benutzerfreundlichkeit zu steigern. Dank der Echtzeitmessung von Core Web Vitals durch WP RUM können Performance-Probleme erkannt und behoben werden – und das alles kostenlos.
In den Einstellungen kann man für Websites abhängig von der Anzahl an Besuchern die Sample Rate einstellen:
![]()
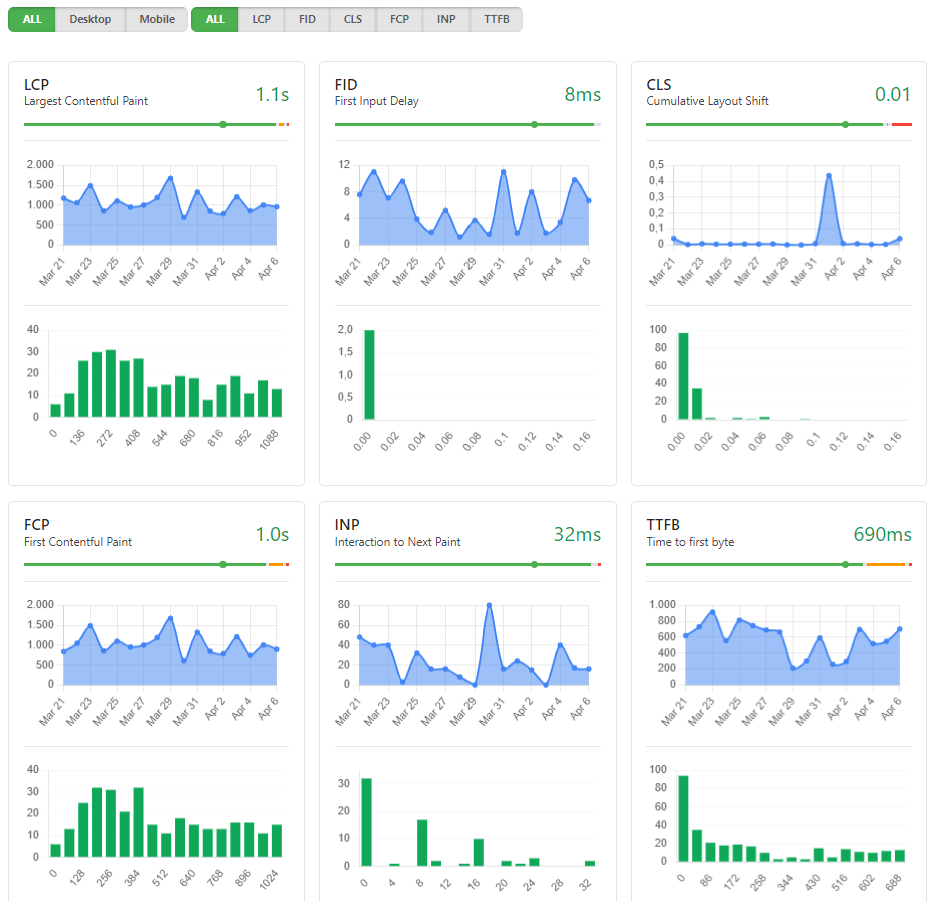
Im Monitoring-Bereich des Plugins bekommt man genauere Einblick in die einzelnen Web Vitals und Core Web Vitals:

Was fehlt im kostenlosen WordPress-RUM-Tool?
Wenn man Performance-Probleme hat, dann muss man auch wissen, wie man sie auflöst. Das Tool bietet lediglich ein Monitoring, hilft aber nicht bzgl. der Identifikation von Leistungsschwachstellen. Dennoch liefern die Echtzeitdaten sofortiges Feedback über die Wirksamkeit von Optimierungen.
Ist das WordPress-Plugin datenschutzkonform?
Das Plugin gewährleistet die Anonymisierung sämtlicher Daten. Es werden keine Informationen gespeichert, die eine Rückverfolgung auf einzelne Personen ermöglichen, wie beispielsweise Sitzungsdaten oder IP-Adressen, und es findet keine Verfolgung von Besuchern über mehrere Seiten hinweg statt. Das Plugin integriert ein Tracking-Skript, das anonymisierte Daten an das WordPress-Backend übermittelt.
Welche Metriken erfasst das RUM-Plugin?
Das Plugin misst den Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS), First Contentful Paint (FCP), Interaction to Next Paint (INP) und die Time to First Byte (TTFB).
Sind die RUM-Daten in Echtzeit verfügbar?
Die Daten werden praktisch in Echtzeit bereitgestellt; sie werden zunächst in einer temporären Tabelle gespeichert und stündlich zusammengeführt. Benutzer haben die Möglichkeit, über die Einstellungen auf Echtzeitdaten zuzugreifen und „RUM-Daten aktualisieren“ auszuwählen.
Wie zuverlässig sind die RUM-Daten des Plugins?
Die RUM-Daten weisen eine nahezu 100%ige Ähnlichkeit mit dem Google CrUX-Datensatz auf, den Google zur Überwachung der Core Web Vitals verwendet.
Welche Schritte sind für die Implementierung eines RUM-Tools erforderlich?
- Implementierung JavaScript-Code-Snippet, beispielsweise über den Google Tag Manager (natürlich ist die Einbindung des Codes auch auch den Tag Manager möglich).
- Einbindung des Datenschutz-Passus von RUMvision in die bestehende Datenschutzerklärung.
- Vertragsschließung zur Auftragsdatenverarbeitung mit dem Toolanbieter.
- Konfiguration der Cookie-Bar, um den neuen Cookie mit einzubinden.
- Tool-Konfiguration, u.a.:
- zB. Einschluss von nur bestimmten Seitentypen über Regular-Expressions für das Tracking
- Vergabe von Labels für Seitentypen/Templates
- Festlegung der Sampling Rate
- Anlegen von Wettbewerbern für das synthetische Monitoring der Web Vitals
Für welche Websites ist RUM besonders wichtig?
Bei jeglichen Websites, deren Ziel Lead-Generierung oder Online-Kauf ist, ist es empfehlenswert in ein Real User Monitoring zu investieren.
E-Commerce: Online-Shops können durch Einführung eines solchen Tools, sowie Ableitung und Implementierung von Optimierungsmaßnahmen durch eine Steigerung des Online-Umsatzes enorm profitieren.
Bei Websites mit vielen internationalen Zugriffen können durch RUM mit aktiviertem Standort-Tracking ebenfalls Potenziale ersichtlich werden, die dann der Einsatz eines gut konfigurierten Content Delivery Networks (CDN) verbessern kann.
Für alle Webseiten, für die bezahlte Werbung geschaltet wird (bspw. Google Ads, Meta Ads, Affiliate-Systeme), sollte ein RUM-Tool eingerichtet werden, um Leistungsdifferenzen zwischen organischen und bezahlten Nutzer-Zugriffen erkennen und begegnen zu können.
Wer implementiert mir ein Real User Monitoring?
Bei der Auswahl, Implementierung und Konfiguration des Tools, sowie bei der laufenden Ableitung von Optimierungsmaßnahmen bin ich gerne behilflich.




