Was ist der Largest Contentful Paint (LCP)?
Der LCP ist eine Kennzahl der drei Core Web Vital Metriken. Alle Kennzahlen bewerten die User Experience (UX), nicht die eigentliche Ladezeit der Website. Fälschlicherweise wird dies oft gleichgesetzt oder verwechselt.
Weitere Core Web Vital Messwerte sind der First Input Delay (FID) und der Cumulative Layout Shift (CLS). In 2024 wird der FID durch die neue KPI Interaction to Next Paint (INP) ersetzt. Diese wird bereits heute in Google PageSpeed Insights und der Google Search Console angezeigt. Die Core Web Vitals und der Google PageSpeed Score sind Google Ranking-Faktor. Die Core Web Vitals beeinflussen den Google PageSpeed Score relativ stark. Eine schnelle Website kann schlechte Core Web Vital und/oder PageSpeed-Werte haben.
Neben den drei Core Web Vitals gibt es noch weitere Web Vitals: Total Blocking Time (TBT), Time to First Byte (TTFB), First Contentful Paint (FCP) und Time to Interactive (TTI). TTFB und FCP helfen bei der Diagnose von Problemen mit dem LCP und hängen auch mit dem LCP zusammen, was bedeutet, dass ein schlechter TTFB oder FCP ebenfalls eine negative Auswirkung auf den LCP hat.
Was wird mit dem LCP gemessen?
Der Largest Contentful Paint bewertet, wie lange das Laden des größten Inhaltselements auf der Seite dauert. Dabei kann es sich sowohl um ein Bild, Video als auch um einen Text handeln.
Was ist ein guter LCP?
Der LCP ist eine Kennzahl, die wie folgt in Sekunden gemessen wird:
- 0 – 2,5 Sekunden: schnell
- 2,5 – 4 Sekunden: mittelmäßig
- über 4 Sekunden: langsam
Für mindestens 75% der Nutzer sollte der LCP maximal 2,5 Sekunden betragen.
Tools: Wie kann man den Largest Contentful Paint messen?
Labor-Daten (Lighthouse)
Die Messung und Optimierung für einzelne URLs unter Labor-Bedingungen kann über das Tool Google PageSpeed Insights erfolgen. Hier kann man auf die einzelnen Ursachen herunter filtern, um im Anschluss Optimierungsmaßnahmen abzuleiten. Wichtig sind hier die Messwerte für die mobilen Endgeräte. Diese sind normalerweise immer schlechter als die Desktop-Messungen und damit auch etwas schwieriger zu optimieren.
Für den Browser gibt es Browser Extensions (zum Beispiel: https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma) mit denen man solche Core Web Vital Potenziale leicht beim Seitenaufruf erkennen kann. Solche Tools helfen allerdings lediglich bei der Erkennung der Notwendigkeit für eine Optimierung, nicht für den eigentlichen Optimierungsprozess.
Soll für eine große Anzahl von URLs für eine Seite geprüft werden, so empfiehlt es sich, eine Bulk-Prüfung über die Google PageSpeed API durchzuführen.
Felddaten/Nutzerdaten (CrUX)
Neben den Labor-Daten sind für Websites mit ausreichend Nutzer-Zugriffen auch Felddaten (Daten echter Nutzer der letzten 28 Tage) im Google PageSpeed-Tool sowie in der Google Search Console vorhanden. Vorteil an der Übersicht in der Google Search Console ist, dass man dort auf die problematischen URLs mit Optimierungspotenzialen aufmerksam gemacht wird, ohne dass man diese erst einzeln über das Google PageSpeed Insights Tool messen muss.
Die Datenerfassung für die Felddaten erfolgt über den Chrome User Experience Report (CrUX) durch alle Nutzer, die den Google Chrome Browser nutzen.
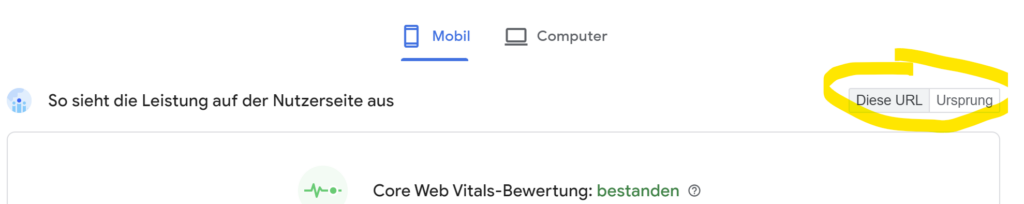
In der PageSpeed-Analyse befinden sich unterhalb der Endgeräte-Auswahl zwei relativ unscheinbare Buttons. Sofern keiner der beiden Buttons ausgegraut ist, sieht man für alle Core Web Vital KPI durch das Umschalten unterschiedliche CrUX-Werte.

Bei den CrUX-Daten, die im PageSpeed Insights Report angezeigt werden, wird zwischen verschiedenen Daten für die Core Web Vitals Werte unterschieden:
- Mobile- und Desktop-Daten für die zu messende URL (“Diese URL”)
- Mobile- und Desktop-Daten für die gesamte Website (“Ursprung”)
Wenn es für eine einzelne URL nicht genügend Daten gibt, dann werden automatisch die aggregierten Daten für die gesamte Website angezeigt, sofern diese Daten zur Verfügung stehen. Dies ist abhängig von der Anzahl an Besuchern auf einer Website. Da diese Daten in Abhängigkeit zu Endgeräten und URL stehen, können sie stark voneinander abweichen. Es ist insbesondere wichtig zu prüfen, ob es sich nach einer Analyse um Daten für die jeweilige URL handelt oder nicht, da man ansonsten falsche Schlüsse aus der Analyse ziehen könnte, wenn stattdessen aggregierte Daten für die gesamte Website angezeigt würden.
Entscheidend sind am Ende dann natürlich die Felddaten (echte Nutzerdaten), die in der Google Search Console angezeigt werden. Wenn eine Optimierungsmaßnahme umgesetzt wurde, dann sollte man im Anschluss über die Google Search Console die Fehlerbehebung seitens Google überprüfen lassen, um sich die erfolgreiche Fehlerbehebung über die Google Search Console quittieren zu lassen. Da es hier wieder auf die Nutzererfahrung der echten Nutzer ankommt, dauert der Überprüfungsprozess bis zu 28 Tage. Wenn die Seite in diesem Zeitraum nicht über ausreichend Nutzer verfügt, kann eine Optimierungsmaßnahme möglicherweise nicht geprüft werden.
Für die genauere Ermittlung von LCP-Daten durch echte Nutzer, bietet es sich auch an, sogenannte RUM-Tools (Real User Monitoring) zu verwenden.
Maßnahmen zur LCP-Optimierung
Vor der Optimierung sollte geprüft werden, ob sowohl die Felddaten als auch die Labordaten ähnliche Werte anzeigen und das die angezeigten Daten für die einzelne URL gelten und nicht die aggregierten Daten dargestellt werden (Diese URL / Ursprung). So kann man sich sicher sein, dass eine LCP-Optimierung für die jeweilige Seite wirklich notwendig ist. Über den LCP-Filter in der PageSpeed-Analyse können die Verbesserungspotenziale angezeigt werden, die speziell den LCP betreffen.
Es empfiehlt sich, den gesamten Ladevorgang zu analysieren und zu verbessern. Um eine maßgebliche Verbesserung des Largest Contentful Paint zu erreichen, reicht es meistens nicht aus, wenn man lediglich die einzelne LCP-Ressource optimiert.
Das Timing kann in die folgenden vier verschiedenen Phasen unterteilt werden:
TTFB (Time To First Byte)
Die TTFB definiert die Zeit zwischen dem Lade-Beginn der Seite und dem Empfang des ersten Bytes. Das HTML-Dokument sollte so früh wie möglich geladen werden.
- Verwendung eines und ggf. Prüfung des Website-Cachings: Möglicherweise werden einige Seiten ohne Cache-Version (dynamisch) ausgeliefert, hier kann ein automatisches und regelmäßiges Vorladen aller Seiten helfen.
- Auch die Server-Hardware kann eine Ursache sein: Ist der Server vielleicht generell zu langsam oder häufig stark ausgelastet? Dann kann ein Tarif- oder Serverwechsel empfehlenswert sein.
- Das HTML-Konstrukt kann ebenfalls einen negativen Einfluss auf den LCP haben, wenn dieses aufgebläht, unkomprimiert oder stark verschachtelt ist. Hier empfiehlt sich ein Refactoring des Codes zu Verschlankung und DOM-Reduktion. Durch den Einsatz von Komprimierungswerkzeugen wie GZIP, Deflate oder Brotli kann ebenfalls die TTFB verbessert werden.
- Der Einsatz eines Content Delivery Networks kann für eine schnelle internationale Verfügbarkeit der Website mit all ihren Ressourcen generell helfen. Inbesondere dann, wenn die eigenen Nutzer weit entfernt vom Hosting-Server auf die Website zugreifen.
- Um den TTFB zu optimieren, sollte die Seite ohne interne Weiterleitungen auskommen. Manchmal ist dies beispielsweise für externe Skripte der Fall. Weiterleitungen sorgen für nicht notwendige zusätzliche Latenzen.
Load Delay (Ladeverzögerung)
Die Zeitspanne zwischen dem TTFB und dem Beginn des Ladevorgangs des betreffenden Bildes.
- Dazu ist es wichtig, dass die URL der LCP-Ressource über den HTML-Quellcode vom Browser erkannt werden kann. Das dynamische Nachladen der Ressource per JavaScript oder wenn die Ressource ein Hintergrundbild ist, dessen URL-Quelle lediglich in einer CSS-Datei definiert wird, ohne dass dieses im HTML-Code vorgeladen wird, wirkt sich negativ auf den LCP aus, weil zuerst eine CSS-Datei oder ein JavaScript geladen werden muss, bevor die URL der LCP-Ressource vom Browser erkannt werden kann.
- Der Ladevorgang der LCP-Ressource sollte gleichzeitig mit dem Laden der allerersten Ressource nach dem Laden des HTML-Dokuments beginnen. Die Ladereihenfolge kann man sehr gut in einem Wasserfalldiagramm sehen. Um dieses Problem zu lösen, sollte die LCP-Ressource mit einer hohen Priorität vorgeladen werden.
- Um Verbindungszeit zu sparen, sollte die LCP-Ressource zudem möglichst auf dem gleichen Server liegen, wie das HTML-Dokument.
Load Time (Ladezeit)
Die eigentliche Dauer, die das Bild lädt. Die Ladezeit der LCP-Ressource sollte so weit wie möglich ohne Qualitätsverlust verringert werden.
- Um das eigentliche LCP-Element zu optimieren, sollte dieses bestmöglich komprimiert und in einem modernen Format vorliegen.
- Kleine Bilder können beispielsweise auch als Data-Image eingebunden werden. Dadurch wird der Request vollständig eliminiert. Bereitstellung aller Bilder auch in modernen Formaten, wie WebP und AVIF (inkl. Fallback auf Ursprungsformat für alte Browser, die die modernen Dateiformate noch nicht unterstützen). Erzeugung diverser Bildgrößen, sodass Bilder nicht über den Code skaliert werden müssen. Bereitstellung einer eigenen Headerbild-Version für mobile Endgeräte, häufig ist eine große Bühne, bei der in der mobilen Variante die identische Bild-URL geladen wird, wie auf den Desktop-Geräten eine der Hauptursachen für einen schlechten LCP-Wert. Einsatz von Lazy Loading für Bilder, die nicht im sofort sichtbaren Bereich liegen (auch für Hintergrundbilder prüfen), aber das Lazy Loading darf nicht für das LCP-Bild eingesetzt werden. Ist die LCP-Ressource eine GIF-Datei, so sollte geprüft werden, ob ein komprimiertes Videoformat die bessere Wahl wäre.
- Ebenfalls ist ein CDN (Content Delivery Network) zu empfehlen, damit die Ressource den jeweiligen Nutzer schnellstmöglich erreicht. Ein CDN hat den Nachteil, dass eine Verbindung zu einem weiteren Server aufgebaut werden muss. Diesen Nachteil kann man durch ein “Preconnect” reduzieren.
- Die hohe Priorisierung des Preloadings sollte einzig und allein der LCP-Ressource zugutekommen (Attribut fetchpriority=”high”). Ebenfalls sollte geprüft werden, ob die Anzahl an zu ladenden Ressourcen generell reduziert werden kann oder ob unwichtige Dateien später geladen werden können.
- Ein gut eingestelltes Browser-Caching hilft zusätzlich sehr, da man damit die Ladezeit vollständig eliminieren kann, wenn die Datei ein zweites Mal abgerufen wird.
- Wenn die LCP-Ressource eine Schriftart ist, dann sollte für diese die CSS-Eigenschaft “font-display:swap” eingesetzt werden. Das sorgt dafür, dass die Schrift während des Ladevorgangs sichtbar bleibt. Kritische Schriften können ebenfalls vorgeladen werden.
Render Delay (Rendering-Verzögerung)
Die Dauer zwischen dem Ende des Ladevorgangs und dem Rendern.
Die LCP-Ressource soll sofort nach dem Laden gerendert werden. Ist dies nicht der Fall, dann wird sie blockiert. Diese Blockierung kann durch die folgenden Faktoren bedingt sein:
- CSS-Stylesheets oder JavaScript das nicht asynchron geladen wird blockiert das Rendering
- Der Ladevorgang ist zwar abgeschlossen, aber die Ressource befindet sich nicht im HTML-DOM (sie wird über ein JavaScript hinzugefügt)
- Ausblenden des Elements durch ein Script oder ein Stylesheet
- Die Ausführung aufwändiger Skripte blockieren das Rendering des Elements
Die oben genannten Probleme können wie folgt behoben werden:
- Inline-Einbettung von Stylesheets, die das Rendering blockieren oder Reduzierung der Größe der CSS-Datei. Die Einbettung von Stylesheets sollte nur dann erfolgen, wenn die Dateigröße geringer ist als die der LCP-Ressource. Andernfalls sollte nicht verwendetes CSS aus der Datei entfernt werden, das CSS minimiert und komprimiert werden und nicht kritisches CSS in eine eigene Datei verschoben werden.
- Asynchrones laden von JavaScript-Dateien im HTML-Head mit “defer” oder “async” Attribut im Script-Tag oder JS-Inline von kleinen Skripten im HTML-Head
- Nutzung von Server-Side-Rendering, damit das Bild nicht erst durch den Client (Browser des Nutzers) in den Quellcode hinein geladen wird und keine weiteren Skript-Anfragen für die inhaltliche Darstellung der Seite notwendig sind.
- Aufsplittung von großen JS-Dateien, um die Ausführungszeit zu reduzieren und den LCP damit zu verbessern. JavaScript- und CSS-Code kann auch für unterschiedliche Seitentypen/Seiten aufgesplittet werden, um immer nur das zu laden, was wirklich für die jeweilige Seite benötigt wird.