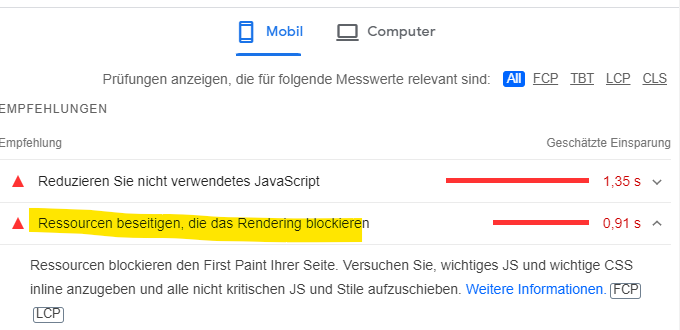
Während der Ladezeit- und Google PageSpeed Score-Optimierung tritt mitunter immer wieder das folgende Problem auf:
Die Datei „jquery.js“ blockiert das Rendering der Seite
Alle anderen Scripte werden meist bereits per Defer- oder Async-Attribut asynchron geladen oder werden erst im Footer aufgerufen, sodass ein asynchrones Nachladen nicht erforderlich ist.
Das jQuery-Script muss allerdings meist vor allen anderen Scripten geladen werden und so befindet es sich häufig im Website-Header und blockiert dann in Folge dessen das Rendering der Seite.

Die Lösung/Vorgehensweise allgemein
1) Zusammenfassung und Komprimierung aller JS-Dateien und Inline-Scripten in einer oder wenigen Dateien.
2) Aufruf der zusammengefassten Datei im Footer der Website. Zusätzlich: Verwendung von Defer- oder Async-Attribut im Script-Tag.
3) Positionierung des jQuery Scripts an erster Stelle der zusammengefassten, komprimierten jQuery-Datei. Somit werden alle anderen Scripte später geladen.
Die Lösung spezifisch für WordPress
Falls WordPress als CMS verwendet wird, so kann man beispielsweise das Plugin Autoptimize für die Komprimierung und Zusammenfassung der JS-Dateien nutzen.
Wichtig dabei ist, dass man vor der Aktivierung der Zusammenfassung in den Einstellungen von Autoptimize prüft, dass sich das jQuery-Script nicht in der Ausschlussliste der nicht zu optimierenden Dateien befindet und dass das Script im Quellcode vor der Optimierung mittels Autoptimize als erstes Script referenziert wird, denn Autoptimize fasst die Script in der Reihenfolge zusammen wie sie vor der Optimierung (ohne Autoptimize Plugin) im Code aufgerufen werden.