Was ist Cumulative Layout Shift (CLS)?
Ein niedriger Cumulative Layout Shift (CLS) ist entscheidend für ein positives Nutzererlebnis. Die Kennzahl CLS bezieht sich auf unerwartete Layoutänderungen auf einer Webseite während des Ladeprozesses und bei der Benutzung der Seite. Layoutänderungen können dazu führen, dass der Nutzer die Orientierung auf der Seite verliert oder unbeabsichtigt auf Links klickt. Durch geeignete Optimierungsmethoden kann das Ruckeln der Seite während des Ladens minimiert und das Nutzererlebnis verbessert werden.
Die Bewertung von Layout-Veränderungen wird durch die Metrik CLS erfasst, die zu Googles Core Web Vitals gehört und im Google Page Speed Bericht, sowie in der Google Search Console angezeigt wird. Der CLS beeinflusst zusammen mit den beiden anderen Kennzahlen FCP und LCP den gesamten Google Page Speed Score.
Wie wird CLS gemessen?
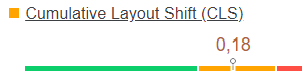
Um den Cumulative Layout Shift (CLS) zu messen und zu optimieren, ist es wichtig zu wissen, dass ein niedriger Wert besser ist, da er weniger Layoutverschiebungen anzeigt. Ziel ist es, für mindestens 75% der Seitenaufrufe einen Wert von maximal 0,1 zu erreichen. Wenn der Wert zwischen 0,1 und 0,25 liegt, sind einige Verbesserungen erforderlich. Um den CLS-Wert zu ermitteln und gezielte Optimierungsmaßnahmen durchzuführen, können geeignete Tools verwendet werden. Während die anderen Core Web Vitals in Sekunden oder Millisekunden gemessen werden, gibt es für den CLS keine Einheit. Es wird gemessen wie viel Inhalt sich verschiebt und wie stark dieser Effekt ist. Es werden die Werte für Layoutverschiebungen summiert, die nicht innerhalb von 500 Millisekunden nach Benutzereingabe erfolgen.
Google Page Speed Insights stuft Werte über 0,25 als schlecht ein und zeigt diese in Rot an. Dies bedeutet jedoch nicht zwangsläufig, dass zahlreiche Darstellungsprobleme vorliegen. Es könnte auch nur ein einziges Problem mit großer Auswirkung sein.

Was wird nicht im Cumulative Layout Shift erfasst?
Erwartete Verschiebungen
Viele Verschiebungen nach dem Laden einer Seite können das Ergebnis einer Benutzerinteraktion sein und werden daher von der CLS-Bewertung ausgeschlossen, da es sich um erwartete Verschiebungen handelt, sofern sie innerhalb von 500 Millisekunden nach dieser Aktion auftreten. Dies können beispielsweise Klick- oder Touch-Eingaben sein.
Unerwartete Verschiebungen
Andere, vom Benutzer unerwartete Verschiebungen nach dem initialen Ladevorgang können jedoch im CLS-Wert berücksichtigt werden, z. B. wenn auf der Seite nach unten geblättert wird und Inhalte nur langsam geladen werden, und dies zu Verschiebungen im Layout führt. Eine weitere häufige Ursache für CLS nach dem Laden ist das Verschieben von Inhalten beim Hovern.
Mit welchen Tools kann man CLS messen?
Um den CLS zu messen und zu optimieren, ist Google Page Speed Insights das bevorzugte Werkzeug. Es bietet eine detaillierte Analyse für jede URL. Diese Methode wird als Messung von Labordaten bezeichnet und hilft bei der Diagnose von Leistungsproblemen. Der CLS-Wert kann optimiert werden, indem Elemente stabilisiert, Schriften vorgeladen und das Laden von Inhalten priorisiert wird. Es können auch Felddaten (CrUX) genutzt werden, vorausgesetzt es gibt genügend Nutzerdaten durch die Website-Besucher. Diese Daten geben Aufschluss über die UX aus Nutzersicht.
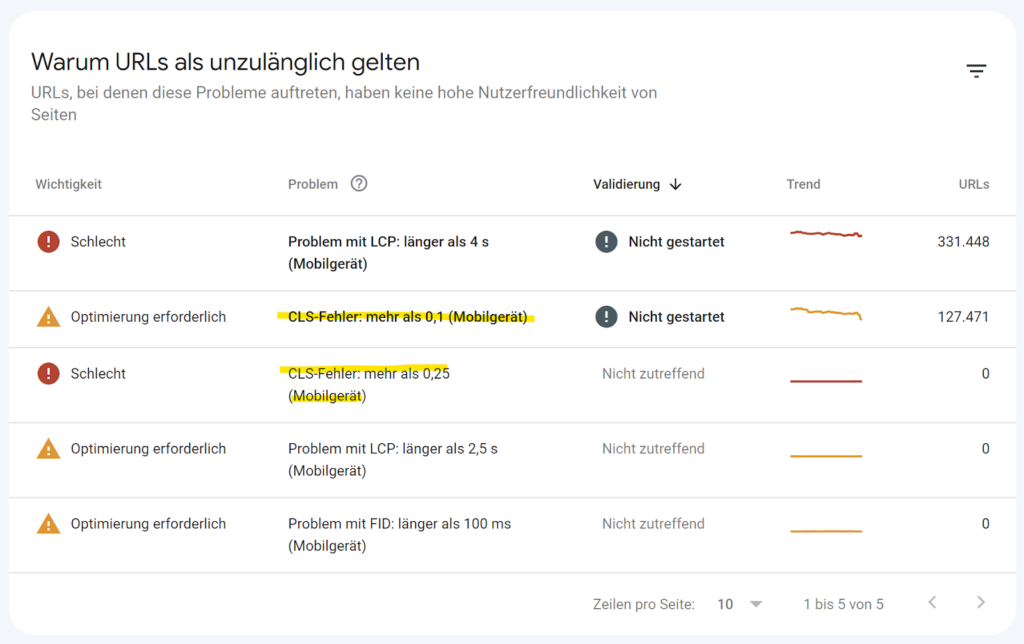
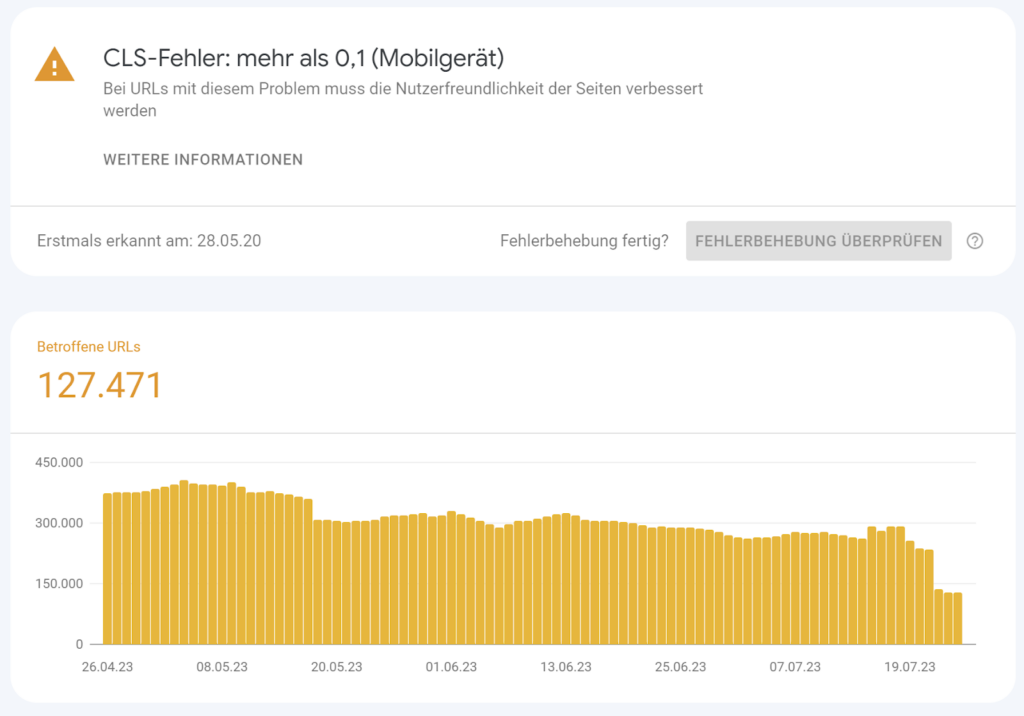
Wenn bereits Felddaten vorliegen, dann steht in der Google Search Console auch ein Bericht für die einzelnen URLs zur Verfügung, die einem helfen, die Fehler zu erkennen. Zu beachten ist allerdings, dass die Überprüfung von Korrekturen durch Google bis zu 30 Tage dauern kann. Für eine genaue Messung ist es zudem wichtig, dass die Seite von einer ausreichenden Anzahl von Nutzern besucht wird.


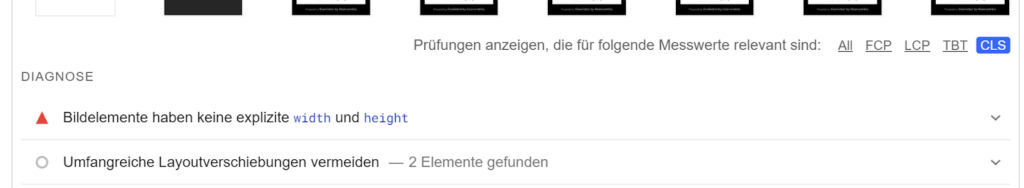
Unterhalb dieser Darstellung finden sich dann URL-Gruppen, welche ähnliche Probleme haben. Ich sortiere hier zunächst absteigend nach dem höchsten Gruppen-CLS und wähle dann zunächst die Gruppe mit dem schlechtesten Wert aus. Auf der rechten Seite öffnet sich dann ein Fenster mit den einzelnen URLs aus der Gruppe und deren Messergebnisse. Um jetzt genauere Einblick in die Probleme zu bekommen muss man einzelne URLs mit dem Google Page Speed Insights Tool analysieren. Dort kann man dann unterhalb der Screenshots auf die CLS-Probleme herunterfiltern.

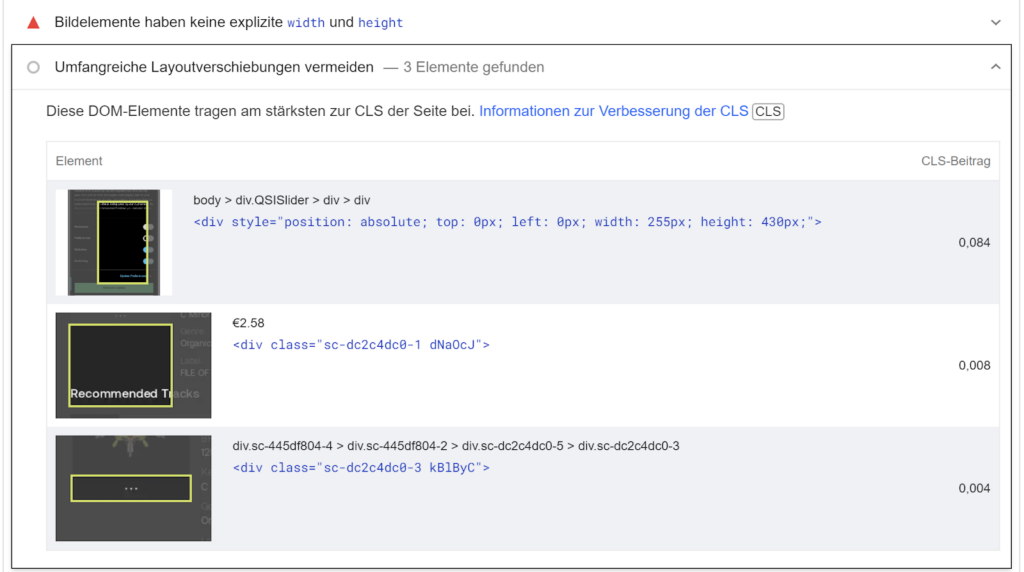
In der Diagnose werden ausschließlich die Fehler hervorgehoben, die direkt mit dem CLS-Wert in Verbindung stehen. Diese Fehler müssen dann gezielt optimiert werden, um den CLS-Wert zu verbessern.

Das Tool webpagetest.org bietet eine gute Visualisierung in Einzelbildern, sodass man den Seitenaufbau sehr gut erkennen kann. Dadurch lassen sich auch Layout-Verschiebungen beim Seitenaufbau gut darstellen.
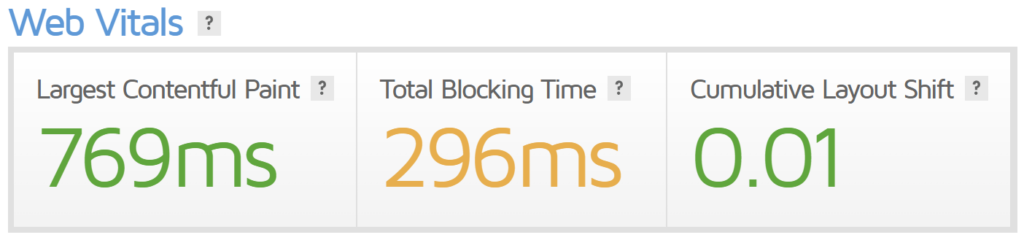
Durch die Installation der Browser Extension für Google Chrome hat man die Core Web Vital KPI auch während des Surfens immer im Blick.
Wenn man für viele URLs die Core Web Vital Werte prüfen möchte und ggf. ein Google Search Console Account nicht zur Verfügung steht, dann gibt es auch noch die Möglichkeit, diese über die Google Page Speed API abzurufen.
Daher weichen die Labor-Messwerte auch häufig stärker von den Felddaten der echten Nutzer ab. Die Messwerte über CrUX sind häufig schlechter, weil diese mehr Layoutverschiebungen erfassen.
Monitoring von Cumulative Layout Shift
Ein mindestens wöchentlicher Blick in die Google Search Console gibt Aufschluss über die CLS-Probleme einer Website.
Alternativ kann man auch ein regelmäßiges Monitoring in Tools, wie beispielsweise gtmetrix.com einrichten. So kann man ggf. auch frühzeitiger reagieren, bevor die Probleme auch in der Google Search Console aufschlagen.

Neben den Routine-Berichten kann man auch Alerts aufsetzen, die einen dann bei der Überschreitung bestimmter Grenzwerte informieren:

Checkliste zur Optimierung von CLS
Recht gute Anweisungen über die notwendigen Optimierungen erhält man bereits über die Berichte in der Google Search Console und über Google Page Speed Insights. Ganz generell sollte man die folgenden Punkte berücksichtigen, damit man den CLS-Score gar nicht erst verschlechtert:
- Größenangaben für Bilder im Quellcode hinzufügen (width und height im Image-Tag)
- Auf CSS-Animationen verzichten bzw. nicht zusammengesetzte Animationen vermeiden oder alternative CSS-Techniken verwenden, die das Neu-Zeichnen eines Layouts nicht auslösen.
- Die CSS Eigenschaften “Box-Shadow” und “Box-Sizing” sollten nicht animiert werden.
- Es können beispielsweise Animationen mit der CSS Eigenschaft “Transform” zum Verschieben, Skalieren, Drehen oder Schrägstellen verwendet werden, ohne dass ein neues Layout ausgelöst wird, wodurch Layout-Verschiebungen vollständig vermieden werden.
- Zusammengesetzte Animationen über die CSS Eigenschaft “Translate” sind von CLS ausgenommen, da sie sich nicht auf andere Elemente auswirken können.
- Platzhalter für Inhalte beispielsweise mit der Angabe von CSS “min-height” vorhalten, die später geladen und dargestellt werden. Beispielsweise Werbebanner mit dynamischen Anzeigegrößen oder YouTube-Videos, die per Embed-Tag eingebunden werden, Google Maps Karten, Social Media Walls und Like Boxen oder andere externe Inhalte in Iframes mit dynamischen Größen. Ggf. muss man mittels CSS Media Queries geringfügige Unterschiede in den Höhen für die Platzhalter definieren.
- Die Cookie Bar kann auch Auslöser für einen schlechten CLS-Wert sein, insbesondere, wenn man externe Dienste verwendet, wo Ressourcen von fremden Servern abgerufen werden.
- Inhaltselemente mit dynamischen Größen, die eine Verschiebung des Layouts verursachen, sorgen im oberen Bereich der Seite für den größten Schaden, weil sie mehr Inhalte unter sich haben, als wenn sie weiter unten positioniert wären. Daher sollten CLS verursachende Inhalte nicht auch noch weit oben platziert werden. Aber grundsätzlich verursachen auch Inhalte ohne feste Größen ganz unten auf der Seite CLS, nur nicht so stark.
- Später zu ladende Inhalte können wo es Sinn macht durch den Benutzer eingefügt werden, dies kennt man beispielsweise von Paginations-Buttons mit einer Aufschrift, wie “mehr Produkte/Beiträge laden”. Für solche Fälle wird zudem empfohlen, dass die nachzuladenden Inhalte vorab im Hintergrund geladen werden, damit es für den Nutzer eine möglichst geringe Verzögerung nach dem Klick auf einen solchen Button gibt.
- Web Fonts können ebenfalls eine Ursache für einen schlechten CLS-Wert sein: Häufig werden für Websites spezielle Schriftarten geladen (keine Standard System-Schriften), bis diese Schriftart geladen ist, wird der Text in der systemseitigen Fallback-Schriftart dargestellt. Dies sorgt dafür, dass der Text-Bereich und die umgebenden Elemente während des Ladevorgangs in der Größe variieren. Um den negativen Einfluss der Schrift auf den CLS Score zu verringern, gibt es einige Möglichkeiten:
- Verwendung der CSS Eigenschaft “font-display:optional” – Die Schrift wird nur verwendet, wenn sie schnell verfügbar ist. Der Browser darf also selbst entscheiden, ob die Internetverbindung schnell genug ist und die Schriftart verwendet werden darf. Diese Möglichkeit ist sicherlich in den meisten Fällen nicht die beste Lösung.
- Im CSS-Code immer eine Ersatzschriftart angeben, die der zu ladenden Schriftart möglichst nahe kommt. Wenn im CSS keine Fallback Schriftart angegeben wurde, dann wird die Standard System Font verwendet, die aber stark von der zu ladenden abweichen kann, was zu noch größeren Layout-Verschiebungen führen kann.
- Verwendung von <link rel=”preload”> zur schnelleren Darstellung von Custom-Fonts auf der Seite.
- Verwendung der CSS-Eigenschaft “font-display:swap” für ein schnelleres Rendering der Schrift.
- Verwendung eines Back/Forward-Caches (bfcache):
- Der bfcache speichert die Seiten für eine kurze Zeit im Speicher des Browsers, wenn Sie die Seite verlassen, so dass sie bei einem erneuten Aufruf genau so wiederhergestellt werden, wie Sie sie verlassen haben. Das bedeutet, dass die vollständig geladene Seite sofort zur Verfügung steht – ohne Verschiebungen, die normalerweise während des Ladevorgangs aus einem der oben genannten Gründe auftreten können.
- Das bedeutet zwar, dass es beim ersten Laden der Seite immer noch zu Layoutverschiebungen kommen kann, aber wenn ein Benutzer die Seiten erneut aufruft, sieht er nicht wiederholt dieselben Layoutverschiebungen.
- Zurück- und Vorwärtsnavigationen sind auf vielen Websites üblich. Zum Beispiel die Rückkehr zu einer Inhaltsseite, einer Kategorieseite oder zu Suchergebnissen.
- Der bfcache wird standardmäßig von allen Browsern verwendet, aber einige Websites sind aus verschiedenen Gründen nicht für den bfcache geeignet. Daher gilt es dies zu prüfen.