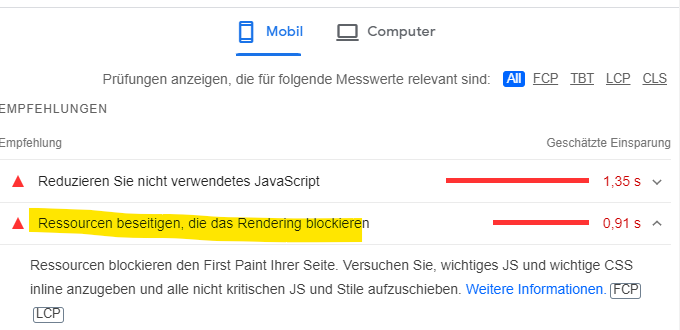
During load time and Google PageSpeed Score optimization, the following problem occurs from time to time:
The file “jquery.js” blocks the rendering of the page
All other scripts are usually already loaded asynchronously using the defer or async attribute or are only called in the footer, so that asynchronous reloading is not necessary.
However, the jQuery script usually has to be loaded before all other scripts and so it is often located in the website header and then blocks the rendering of the page as a result.

The solution/procedure in general
1) Summary and compression of all JS files and inline scripts in one or a few files.
2) Call up the summarized file in the footer of the website. Additionally: Use of defer or async attribute in the script tag.
3) Positioning of the jQuery script at the top of the summarized, compressed jQuery file. This means that all other scripts are loaded later.
The solution specifically for WordPress
If WordPress is used as a CMS, you can use the Autoptimize plugin to compress and combine the JS files, for example.
Before activating the summary, it is important to check in the Autoptimize settings that the jQuery script not in the exclusion list of the files not to be optimized and that the script is located in the source code before optimization using Autoptimize is referenced as the first scriptbecause Autoptimize combines the scripts in the order in which they are called in the code before optimization (without the Autoptimize plugin).