Einen guten Google PageSpeed Score (Mobile: >= 90) zu erzielen kann mitunter herausfordernd sein. Häufig ist es insbesondere durch die Einbindung vieler JavaScript-Dateien sehr schwierig. Dennoch benötigt man meist alle diese Scripte und kann diese nicht einfach entfernen, aber man kann durchaus einmal prüfen, ob die Möglichkeit besteht, dass man einzelne dieser Dateien erst durch Nutzerinteraktion mit der Seite lädt und nicht sofort beim Seitenaufruf. Diese Ressourcen werden dann im Google PageSpeed Scores nicht mehr bewertet, fallen also heraus, was einen deutlich positiven Einfluss auf den Score haben wird.
Achtung: Wichtig ist, dass man das nachfolgend beschriebene Vorgehen nicht für das Website-Tracking (bspw. Facebook Pixel, Google Analytics, etc.) oder für Inhalte mit Ranking-Relevanz anwenden sollte. Hier drohen Ranking- und Datenverlust. Ebenfalls sollten keine Scripte nachgeladen werden, die einen Einfluss auf den sogenannten Content „Above The Fold“ oder auf das First View Rendering haben.
Potenzial-Analyse
Im Diagnose-Bericht von Google PageSpeed Insights kann man an den folgenden Prüfungen gut erkennen, ob hier Potenzial für eine Optimierung der JS-Script-Dateien vorhanden ist. Im ersten Schritt sammelt man erst einmal die Script-Dateien, die in den unterschiedlichen Diagnose-Berichten auffallen.
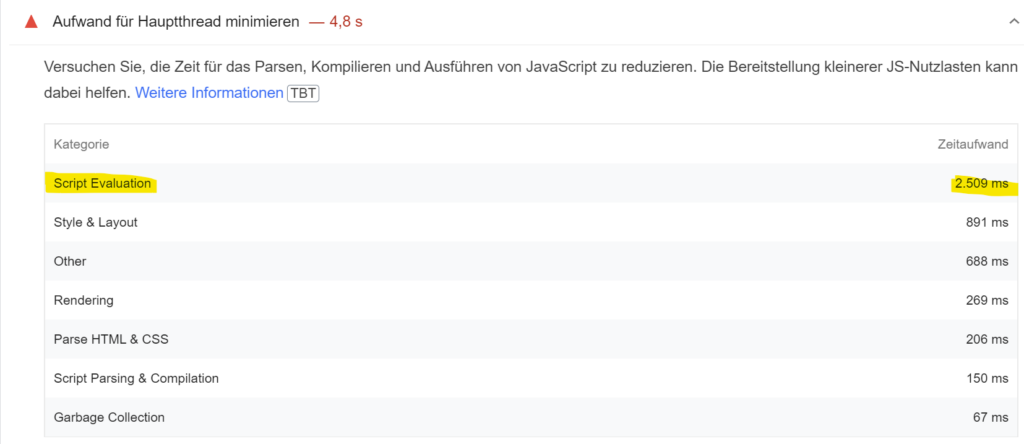
- Aufwand für den Hauptthread minimieren: Script Evaluation
- Ausführungszeit von JavaScript reduzieren
- Verkettung kritischer Anfragen vermeiden
- Halten Sie die Anfrageanzahl niedrig und die Übertragungsgröße gering
- Lange Hauptthread-Aufgaben vermeiden
- Ressourcen beseitigen, die das Rendering blockieren
- JavaScript komprimieren
- Vorverbindung zu erforderlichen Ursprüngen aufbauen
- Verhindern, dass in modernen Browsern veraltetes JavaScript bereitgestellt wird
- Vermeidet sehr große Netzwerknutzlasten
- Drittanbieternutzung minimieren

Evaluation
Die Fragestellung ist: Welche Dieser Ressourcen stellen ein Potenzial zum Nachladen erst bei Nutzerinteraktion dar? Wo wäre ein späteres Nachladen unkritisch? Die Scripte, die man im ersten Schritt zunächst „gesammelt“ hat werden in diesem bei genauerer Betrachtung in den meisten Fällen deutlich weniger.
Umsetzung allgemein
Zunächst muss man definieren, was unter einer Nutzerinteraktion zu verstehen ist, denn diese soll ja der Trigger für das Nachladen der im vorherigen Schritt identifizierten Ressourcen sein.
Nutzerinteraktionen mit der Seite können sein:
- Scrollen
- Mouse-Bewegung
- Klicken
- Touch (Mobile Endgeräte)
Wenn man sichergehen möchte, dass die Ressourcen in jedem Fall noch geladen werden, dann könnte man ein zusätzliches Fallback einrichten. Das Fallback könnte nach ein paar Sekunden (bpsw. 7 – 10) die nachzuladenen Scripte ausführen bzw. die Dateien dafür laden.
Umsetzung mit WordPress
Für das CMS WordPress gibt es bereits eine Lösung. Das Plugin nennt sich „Flying Scripts“ und ist im WordPress Plugin Verzeichnis zu finden. Je nach Website und anderer verwendeter Plugins kann es aber auch zu Inkompatibilitäten kommen, weshalb eine solche Lösung mit nicht all zu viel Aufwand auch manuell entwickelt werden kann. Ich habe dies bereits für das Nachladen von Videos gemacht, da für diesen Anwendungsfall auch sehr viele Bytes eingespart werden können.




