Die Problematik
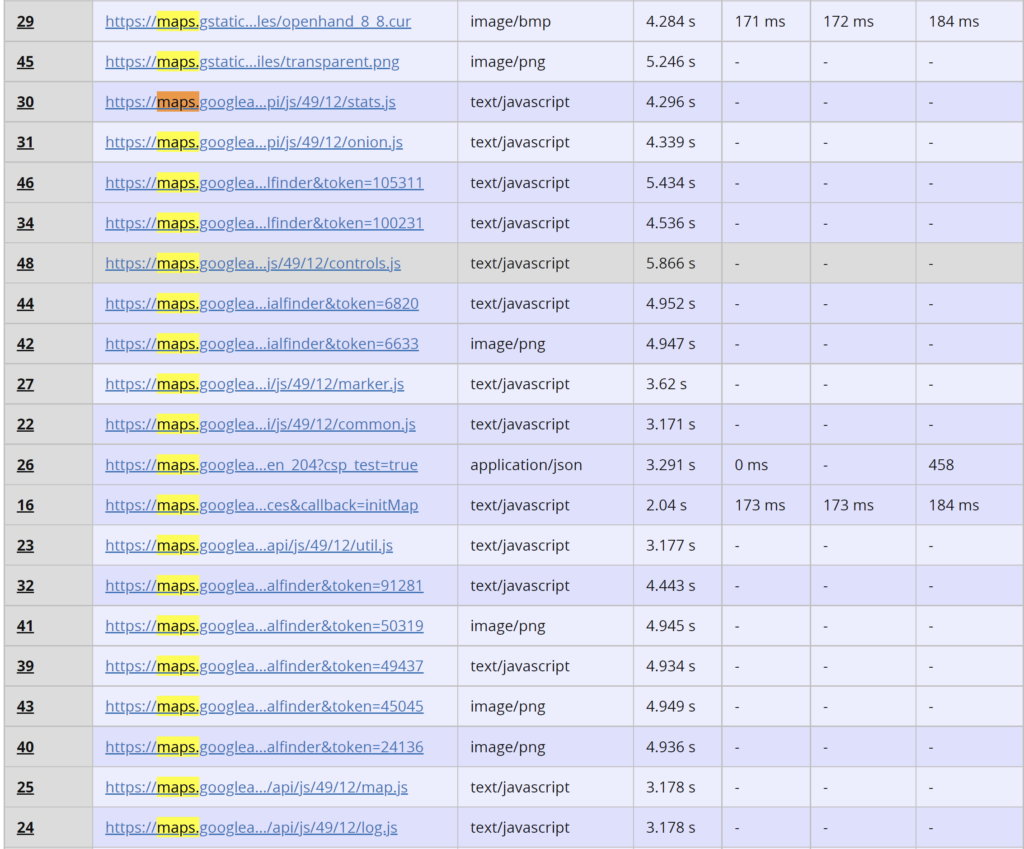
Die Einbindung von Google Maps Karten verursacht leider viele Anfragen/Requests, wie man auf der folgenden Abbildung aus dem Tool webpagetest.org gut sehen kann:

Die standardmäßige Iframe-Einbindung der Google Maps Karte sorgt dafür, dass mit einem Seitenaufruf über 20 Anfragen an Google gestellt werden.
Die simple Lösung, um die HTTP-Requests deutlich zu reduzieren
Ich ersetze solche Google Maps Iframes häufig mit Screenshots von Google Maps Karten, die ich dann verlinke. Die Routenplanung ist dann direkt auf Google Maps möglich. Unterhalb des Bildes sollte dann noch ein Google Maps Copyright Hinweis platziert werden.
Durch diese Methode kann man einfach die Anfragen von in diesem Fall ehemals 21 auf einen einzigen Request reduzieren. Dies sorgt für einen besseren Google PageSpeed Score und eine bessere Gesamtladezeit.
Ein weiterer Vorteil ist, dann man die Karte nicht mehr beim Seitenaufruf durch eine Cookie-Bar blockieren muss, da ja keine Verbindung mehr zu Google aufgebaut wird.
Eine Alternative zu der Vorgehensweise wäre, das Iframe-Tag für die Einbettung von Google Maps mit dem Lazy-Attribut zu versehen, damit die Karte asynchron nachlädt. Allerdings sorgt dies lediglich dafür, dass der Iframe asynchron geladen wird und nicht das Rendering der Seite blockiert. Die Anzahl der abzurufenden Ressourcen reduziert diese Alternative nicht. Ebenfalls muss die Karte dann weiterhin mit einer Cookie Bar in Verbindung mit einem Content Blocker bis zur Nutzereinwilligung blockiert werden.